Breaking it Down
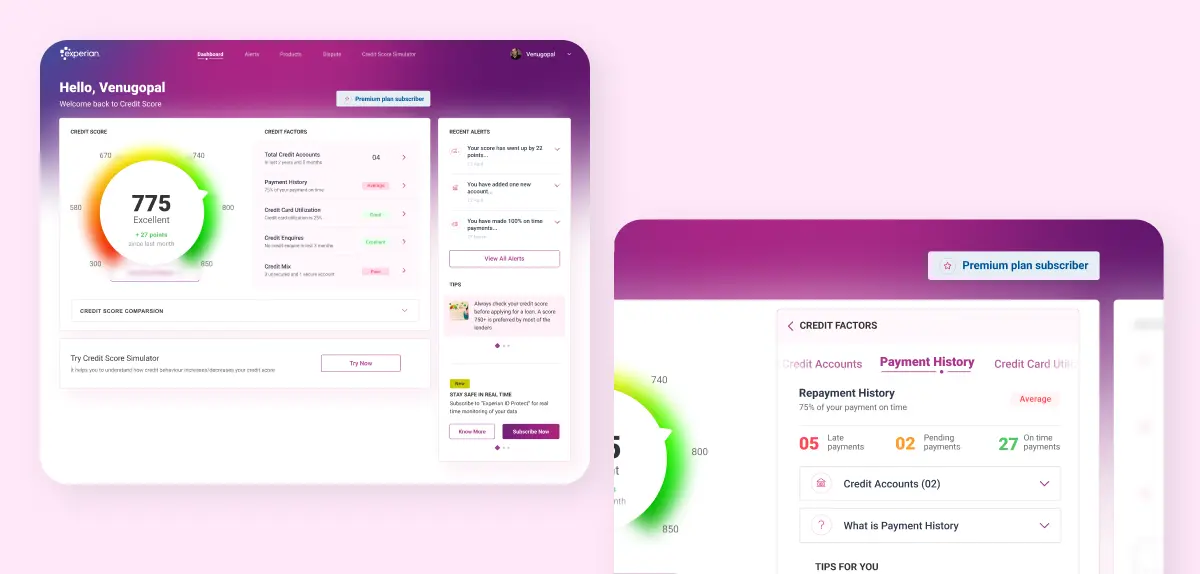
To a new user, credit scores and the factors affecting it might seem jargon-heavy and incomprehensible. Our UX challenge was balancing detail with lucidity. We designed the dashboard to give an overview of each factor affecting the credit score, with the affordance of drop down menus on each for the times when the user needs a more in-depth understanding.

Tips & Tricks Up Our Sleeve
For a user aiming to grow their credit score, plain data is useless without actionable insights. We supplemented all data points and statistics with nudges and context, so the user knows the reason for their score alongside the actions they can take to improve the number. From a UI perspective, we used clear, consistent colors for these nudges across the page so the user’s eye instinctively follows the positive and negative effects on their score.


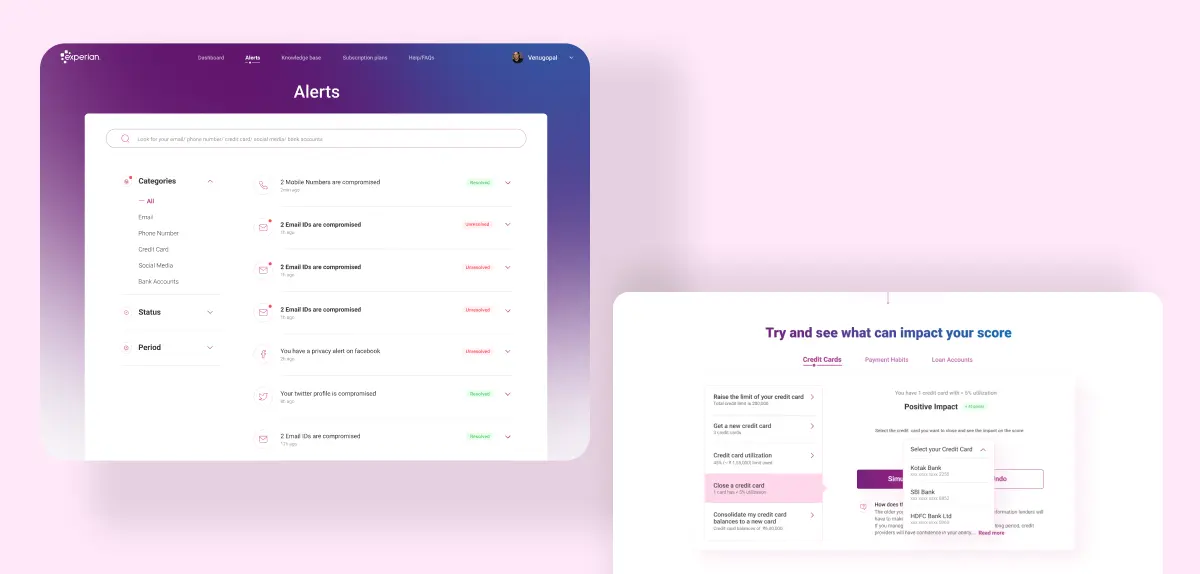
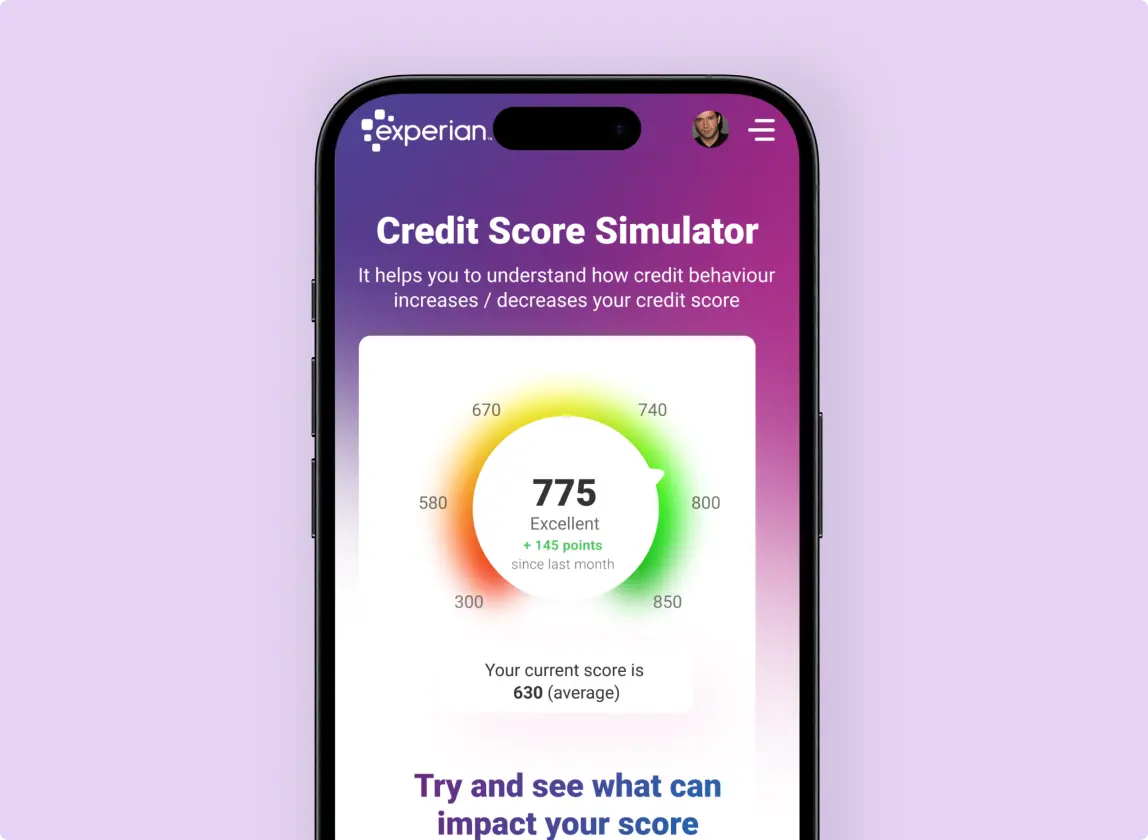
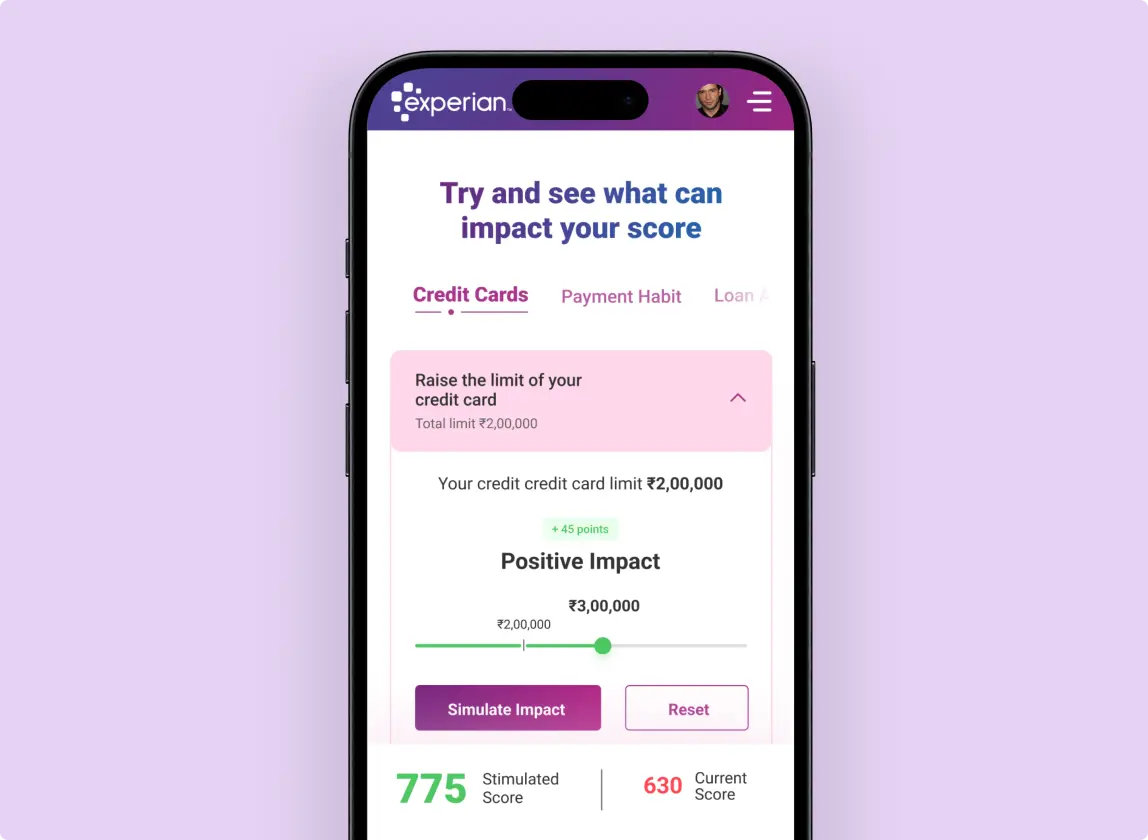
An exciting aspect of the portal UI design for us from a designing-perspective was the Credit Score Simulator, where the process of credit scoring has been entirely gamified. On the simulator, users can take actions and see whether this will make their credit score go up or down–without any real world-consequences. Users can thus get hands-on experience in the virtual world on how to maintain a solid credit score, all through an interactive gaming method.

For users to be able to keep track of all changes and movements in their credit score, we designed the Credit Monitor: a cohesive functionality where all updates regarding the score are reflected in one screen. From a UX perspective, we added both category-based navigation and time-based navigation here so that users can filter these updates as required.
Convinced yet?
We believe our work speaks for itself. If it strikes a chord with you, let’s create something extraordinary together!