Website footer design often goes unnoticed, yet it wraps up a page’s journey and leaves a strong last impression. At its core, it’s the anchored section at the bottom of a site, linking brand identity, contact details, or disclaimers. This vital piece of web design also adapts seamlessly to responsive web design needs, ensuring your site looks polished on any screen. With inclusive UX design in mind, a well-planned web design footer can guide different users to the right information. That’s why knowing what to put in the footer of a website can help visitors feel more confident.
Many businesses find that a thoughtful footer enhances trust and drives sales. It suits all types of websites, from personal blogs to online stores. In fact, a good footer can open doors to new leads, better conversions, and a loyal audience. By implementing strong UI UX standards, site owners create a pleasant user flow from top to bottom. Meanwhile, website footer design remains a hidden gem that can give any company a competitive edge.
If you need help crafting a standout footer, ScreenRoot delivers expert solutions. Our team blends creativity and strategy to design pages that look professional and feel accessible. For businesses eyeing lasting results, ScreenRoot shows how the right finishing touch can make all the difference.

Understanding Key Principles of Website Footer Design
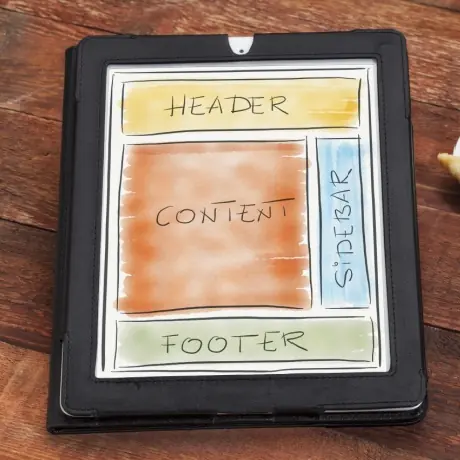
Footers often seem like an afterthought, but they can shape how people explore a site. By tying together vital links and brand identity, these lower sections help everyone navigate with ease. Let’s take a closer look at the principles behind a well-crafted website footer design.
At its core, a page footer is the lower portion of a site that includes navigation links, contact details, and legal notices. It anchors the layout and helps website visitors find vital information while supporting best practices for web applications of any size or scope. Even a simple footer design can be powerful when combined with UI UX design practices that enrich the user journey. This final checkpoint for user experience design ensures consistency and logic. It also sparks creative brand placement, leading to fresh design inspiration.
Common elements that you will find in website footers are:
- Navigation links (often leading to key sections or resources)
- Contact details (email address, phone number, or contact form link)
- Social media icons (quick links to profiles on major platforms)
- Legal notices (terms of service, privacy policy, and disclaimers)
- Copyright information (to protect intellectual property)
- Newsletter sign-up or subscription prompts
- Branding or logo (reinforcing brand identity)
- Site map (for comprehensive navigation)
- Payment or trust badges (to build user confidence)
- Language or region selectors (for international audiences)
For extra guidance, a UX research agency can pinpoint subtle tweaks that elevate engagement. By viewing website footer design as key to site organization, brands unify their message and keep visitors focused on what truly matters.

Uncovering Commercial Value in Website Footer Design
Many site owners overlook the commercial potential of website footer design. Tucked at the bottom of the page, this humble area can influence website visits in surprising ways. Whether it’s part of web design and development or brand strategy, a refined footer can shape valuable user actions.
1. Boosting Conversions with a Smart Footer Design
A solid footer can spark lead generation by placing call-to-action buttons and footer links where they’re easy to find. When you optimize the information in each footer, users can quickly see why they should connect or buy. This strategic approach helps when designing your website, as it guides potential customers to share details or make a purchase without searching aimlessly.
2. The Role of Footers in Conversion Optimization
Effective footers act as mini hubs, reinforcing website design goals and nudging users closer to a decision. By including relevant footer content and following user experience design best practices, brands can guide shoppers to sign up or finalize purchases. This subtle encouragement turns casual browsers into loyal customers, offering a gentle push at just the right moment.
3. Benefits for Small and Large Businesses
Small Businesses
- Gain an edge with customised web design that positions deals and sign-ups in the footer.
- Save time by consolidating essential details in one spot, making the entire website simpler to manage.
Large Businesses
- Reinforce global reach by adding region-specific links that serve diverse audiences.
- Consider hiring a UI UX design agency to streamline footer layout and maintain brand consistency.
4. Enhancing Brand Trust via a Strong Footer
Visitors judge a site’s reliability by how it presents vital details, and the bottom region can speak volumes. A polished website footer design reassures people that your brand is authentic and transparent. When you include contact options or certifications in the footer, it shows responsibility and care. This layer of trust can deepen loyalty and turn one-time buyers into long-term fans.

UI UX Impact of Footer Design Strategy
A well-crafted website footer design does more than mark the end of a page; it enhances user interaction and satisfaction. By integrating intuitive navigation and adhering to accessibility standards, footers play a pivotal role in modern UI UX design strategies.
Enhancing User Experience Through Footers
Footers act as a secondary navigation hub, giving users another way to reach key information. By placing important links and details at the bottom of the page, they help users find what they need easily and stay engaged. This supports strong web design and development by keeping the experience smooth.
Facilitating Navigation and Accessibility
A thoughtfully designed footer aids users in navigating the website more efficiently. By including well-organized footer links, users can access key sections without unnecessary scrolling. This structure enhances the website layout, making it more intuitive and user-friendly. Moreover, footers contribute to site accessibility by providing consistent navigation cues, benefiting all users, including those with disabilities. Implementing clear and logical footers is a hallmark of user experience design best practices.
Integrating Footer Design into UI UX Trends
Today’s UI UX design focuses on consistency and user-friendly layouts, where footers play a big role. They’re no longer just add-ons—they help tie the entire creative website together. When footers use consistent colour schemes, fonts, and styles, they support a clean, unified website layout that matches modern design trends.
User Experience Benefits from Clear Footer Navigation
- Consistent Link Placement: Positioning important links in the footer ensures users have a reliable navigation point. Thus reducing frustration and enhancing satisfaction.
- Comprehensive Information Access: Footers provide a centralized location for contact details, legal notices, and social media links. It ensures users can easily find essential information.
- Improved Site Structure Understanding: A well-organized footer helps users grasp the site’s structure. In turn, it facilitates better navigation and engagement.
Footer Design: Top Accessibility and Readability Tips:
- Use Legible Fonts and Sizes: Employ clear, readable fonts with appropriate sizing to ensure text in the footer is accessible to all users.
- Maintain Sufficient Color Contrast: Ensure there is adequate contrast between text and background colors to enhance readability, especially for users with visual impairments.
- Organize Content Hierarchically: Structure footer content logically, grouping related links and information to aid user comprehension.
- Ensure Keyboard Navigability: Design footers that are fully navigable using a keyboard, accommodating users with mobility impairments.
- Provide Descriptive Link Texts: Use clear and descriptive texts for links to inform users about the destination or function, enhancing usability.
By focusing on these aspects, designers can create footers that not only enhance the aesthetic appeal of a creative website but also contribute significantly to a positive user experience.

ScreenRoot: Expert Partner for Modern Website Design
As we’ve seen, website footer design isn’t just about wrapping up a page—it’s a clever way to improve engagement, build trust, and even boost conversions. With the right mix of design and strategy, a footer becomes more than a static space. It becomes a guide, a helper, and a brand voice—quietly working at the bottom of the page.
That’s where ScreenRoot comes in. With more than a decade of experience in UI UX design, ScreenRoot brings clarity and creativity to digital spaces, especially footers. Our team doesn’t just add links and logos. We turn footers into high-performing assets that fit perfectly with your website and user journey.
Just look at our work with Tata Capital, where we created a seamless user interface across multiple financial journeys. Or how we helped Karnataka Bank modernize their web experience through a refined, user-first approach. These projects reflect our commitment to both form and function.
Why Choose ScreenRoot for Stunning Footer Designs
- We blend strategic thinking with clean, elegant visuals.
- Our designs align with your business goals and brand voice.
- We optimise every section for engagement and performance.
- Our team ensures accessibility and modern UI UX trends.
- We deliver consistent results across all types of websites.
Contact ScreenRoot for Your Perfect Footer Design Now
Take the next step in designing your website with a footer that works as hard as the rest of your content.
Explore our Work. Or check out our services such as UI UX Audits, Usability Testing, Design for Next-Gen Devices, and much more.
For queries or consultations, WhatsApp us or email us at [email protected].
Want to speak directly? Call us at 1800 121 5955 (India).
Or, simply fill out our Contact Form with your details—we’ll take it from there.