Micro-interactions in UX design may seem small, but they greatly impact user experience. So, what are micro-interactions? Simply put, they are those subtle yet essential moments within a digital product that helps users interact smoothly with the interface. From tiny animations to progress bars, these features enhance usability and guide users in real-time. For UX designers, mastering micro-interactions is key to creating intuitive and engaging products. In this article, we’ll explore the world of micro-interactions, their role in improving usability, and how they help users navigate effortlessly.
But that’s not all. We’ll also dive into topics like how they influence user engagement, and when UX designers should use them. By the end of this article, you’ll understand the key components of micro-interactions and get practical examples, tips, and best practices for designing them. Let’s explore how these small design elements can make a big difference!

What are Micro-Interactions in UX Design?
Micro-interactions in UX design are tiny details that help improve user experience in digital products. These are small animations or responses that happen when someone clicks a button or scrolls through a page. They guide users, give feedback, and make the product easier to use. A good micro-interaction shows users that their actions were noticed, which improves how responsive the product feels.
But what are micro-interactions in websites? They are things like a button changing color when you hover over it, a progress bar showing how much has loaded, or a small animation confirming an action. These features make user interfaces easier to use. In responsive web design, micro-interactions work consistently on different devices, making the experience smooth whether you’re using a phone or a computer. In short, they make websites more dynamic and improve the user experience by making navigation simpler and more engaging.

What are the Benefits of Micro-Interactions in UX Design?
Micro-interactions in UX design play a crucial role in making apps and websites feel more interactive and engaging. These small, thoughtful touches enhance user experience design by guiding users, providing feedback, and ensuring smooth interactions. Below, we’ll explore some key purposes of micro-interactions and how they improve usability.
1. Display System Health
Micro-interactions offer real-time feedback on the system’s status. For instance, loading bars or notifications keep users informed during processes. These elements help users feel more in control, especially when waiting for tasks to be completed, which can boost confidence in the interactive elements.
2. Boost User Interaction
These elements make interfaces more engaging by encouraging users to interact more. A simple button animation or a hover effect invites users to explore more of the website or app, helping increase focus on the content. This keeps the experience fun and fluid.
3. Enable Smooth Engagement
Micro-interactions create a seamless experience for users. Smooth transitions between actions, like swiping or scrolling, help users navigate interfaces easily. This is especially important in user experience design, ensuring tasks flow without frustration.
4. Minimize Mistakes
Micro-interactions provide quick feedback, helping users avoid mistakes. For example, inline form validation can alert users to errors in real time. This feature is useful in UX research, as it makes the process smoother and minimizes frustrations from re-entering information.
5. Express Brand Identity
Small animations or interactions, like branded transitions or colors, can reflect a company’s style. This helps make the experience feel cohesive with the brand, ensuring that users recognize and connect with the identity across apps and websites.
6. Enhance Brand Connection
Lastly, micro-interactions create an emotional connection between users and the brand. Fun, engaging interactions, like animated success messages, make users feel appreciated, which strengthens brand loyalty and engagement over time.
In conclusion, micro-interactions in UX design are subtle yet powerful. They enhance usability, provide instant feedback, and help create a more engaging user experience across digital products. These details not only improve navigation but also deepen users’ connection with the brand.

The Key Components of Micro-Interactions
Micro-interactions in UX design consist of several core components that help guide users through a task or process smoothly. These subtle interactive elements play a significant role in creating a seamless experience across any app or website. Let’s break down the four main components of micro-interactions and their roles.
1. The Trigger
The trigger is what starts the micro-interaction. It can be user-initiated, like pressing a button, or system-initiated, such as a notification. The goal is to initiate an action and make it clear to the user that something is happening in response to their interaction.
2. The Rules
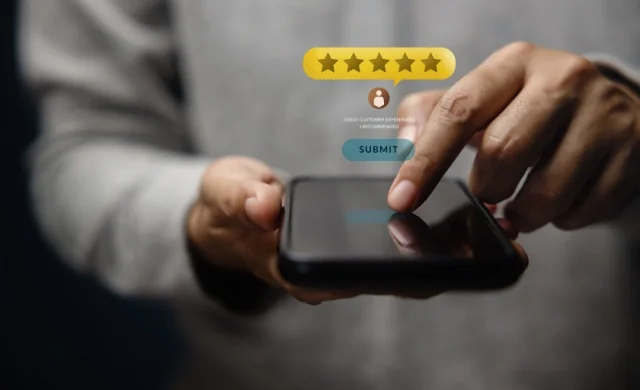
Rules define what happens once the trigger is activated. They determine the sequence of events that follow and ensure everything functions as expected. For instance, clicking “Submit” on a form might trigger an animation showing a successful submission.
3. Feedback
Feedback is how the system lets the user know that their action has been recognized. It can be visual, auditory, or tactile, like a pop-up message or vibration. This helps users feel confident that their interaction was successful.
4. Loops and Modes
Loops control how long the interaction lasts or if it repeats, while modes define how the interaction behaves under different conditions. For example, a toggle switch may show different feedback when turned on or off.
In micro-interactions in websites, these four components work together to enhance usability and engagement. Whether they help users complete tasks or provide feedback, micro-interactions can evoke emotions and improve the overall experience.

When Should You Use Micro-Interactions?
Micro-interactions in UX design are essential for enhancing user engagement and making apps and websites more intuitive. These interactive elements help guide users, prevent errors, and add an emotional touch to the experience. Below are common situations where you can use micro-interactions to improve user experience design.
1. Initial App Launch
During a first-time app launch, micro-interactions can provide helpful onboarding cues to guide users through new features. These subtle prompts ensure users understand the core functionality without overwhelming them, easing them into the interface.
2. Sign-Up Process
Micro-interactions provide real-time feedback on form fields during the sign-up process. For example, they can show when a password is strong enough or notify users of incomplete fields. This improves form completion and reduces frustration.
3. Blank Screens or Empty Form Fields
When there’s no data to display, such as an empty shopping cart, micro-interactions can keep the interface engaging. An empty state message or animation helps users understand what’s missing and encourages them to take action. For example, when you try to delete an item from your shopping cart, there’s a pop-up asking if you want to do that.
4. Key Task Completion Points
At the end of a task, like completing a purchase, micro-interactions can give instant feedback, such as a successful animation. These moments reinforce positive behaviors and leave users feeling satisfied with their interaction.
5. Error Prevention
Micro-interactions can prevent errors by giving users real-time feedback, such as inline validation in forms. This helps reduce mistakes and ensures that users don’t submit incorrect data.
6. Waiting Periods
When users are waiting for a page to load or a process to complete, micro-interactions can display progress indicators or animations. This keeps users informed and makes the waiting time feel shorter.
7. Data Visualization
Micro-interactions can make complex data easier to understand by providing animations or visual cues during data input or updates. This enhances clarity and user comprehension.
8. Discovering Features
Introducing new features? Micro-interactions can highlight new tools or buttons, making them easier for users to discover without overwhelming the interface. This subtle guidance encourages exploration.
9. Switching Between App Sections
Smooth transitions between different sections of an app or website are essential. Micro-interactions make these transitions seamless, reducing friction and guiding users between tasks.
10. Customization Opportunities
When users customize settings, micro-interactions can offer immediate feedback. For example, toggling between light and dark modes can come with a playful animation that reflects the change, enhancing personalization.
Micro-interactions in UX design should be used thoughtfully to improve user engagement and flow. From onboarding to error prevention, these interactive elements guide users through key moments and enhance the experience. Incorporating these elements can make apps and websites more user-friendly and enjoyable.

Examples of Micro-Interactions
Micro-interactions in UX design enhance everyday digital experiences by guiding users through actions, providing feedback, and making interactions smoother. They serve an essential role in improving the seamless user experience and making apps more intuitive. Below are several examples where micro-interactions play a crucial part in user interfaces.
1. Scrollbar
The scrollbar helps users visualize where they are on a page and how much content is left. It provides subtle feedback and ensures users don’t feel lost in long content, making navigation smoother and more predictable.
2. Pull-to-Refresh Animation
Pull-to-refresh allows users to refresh a page by pulling down on the screen. The animation, often a spinning icon, provides visual feedback, showing the process of loading new content. This makes the action intuitive and provides real-time response.
3. Swipe Animation
Swipe animations, like swiping left or right, are often used to delete or archive items. These animations make tasks feel more natural and fluid, offering an engaging way for users to interact with content.
4. Digital Alarm
When users set a digital alarm, micro-interactions provide feedback through sounds or vibrations. Additionally, there might be a vibrating clock icon on the screen. These alerts inform users that their action was successful, ensuring they trust the system to remind them at the set time.
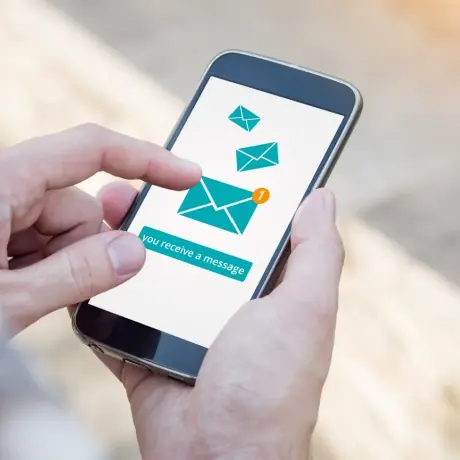
5. Notifications
Notifications play a significant role in keeping users informed without disturbing their activity. Subtle sound alerts or pop-up messages notify users of new messages, updates, or important actions, enhancing communication.
6. Button Hover Effects
Hovering over a button that changes color or expands is a simple yet effective micro-interaction. It indicates that the button is clickable, providing visual feedback and ensuring the user sees the action they can take.
7. Progress Bars
Progress bars show users how far they’ve come in a task, like filling out a form or downloading content. This feedback prevents uncertainty, showing that the system is working and giving users a sense of completion.
8. Auto-Complete in Search
When users start typing in a search bar, auto-complete offers suggestions based on what they’ve entered. This helps users find information quickly, improving efficiency and guiding them to the right results.
9. Toggle Switches
Toggle switches let users switch between two states, like enabling or disabling a feature. A smooth transition animation between on and off adds clarity and visual feedback to the action.
10. Like Button Animations
Clicking the “Like” button on social media often triggers a small animation, such as a heart icon. These playful interactions make users feel connected and appreciated for their actions, enhancing engagement.
The role of micro-interactions in user interfaces cannot be understated. From guiding users to providing feedback, micro-interactions in UX design ensure smoother and more intuitive navigation. These small elements enrich the digital experience, creating a seamless user experience that keeps users engaged and satisfied.

Best Practices for Designing Micro-Interactions
Designing effective micro-interactions in UX design requires attention to detail and user behavior. These small, subtle elements can significantly improve user engagement when used thoughtfully. Below are the best practices to keep in mind when designing these micro-interactions to ensure they enhance the overall user experience.
1. Understand User Needs
It’s essential to know what users expect from the interface. Designers should consider where and why micro-interactions will be most useful. For example, a subtle animation that guides users through a confusing process can make interactions smoother and reduce frustration.
2. Give Immediate Feedback
Micro-interactions should provide instant feedback when users complete an action. Whether it’s a button changing color or a confirmation message, this quick response reassures users that their input is recognized. This prevents confusion and improves the flow of interaction.
3. Focus on Simplicity
Keep micro-interactions simple and intuitive. Overly complex animations can distract users and make the interface harder to navigate. Focus on delivering clear and straightforward responses that enhance the user experience rather than complicating it.
4. Maintain Consistency
Consistency in micro-interactions is key to creating a cohesive experience across different parts of a site or app. For example, if swiping left always deletes an item, it should do the same across the entire interface. This predictability builds trust with users.
5. Humanize Interactions
Humanizing micro-interactions can add personality and emotional connection to the interface. Small, playful animations like a heart bouncing when a post is liked can make the user feel more engaged and valued. These touches can create a positive emotional response.
6. Avoid Overloading with Animation
While animations can be fun, too many can overwhelm users. Designers should be mindful of where they apply animations and ensure they do not overshadow important content. Animations should complement the design without becoming distracting.
7. Test and Iterate
Before finalizing a micro-interaction, test it with real users. Gather feedback on whether it improves usability or causes confusion. Use this information to fine-tune the interaction for a better user experience. Testing helps catch any issues before they impact users.
By following these best practices, designers can create micro-interactions in UX design that not only guide users but also add a sense of delight and ease to the experience. Thoughtfully designed micro-interactions improve navigation, build trust, and make the user journey more enjoyable.

Micro-Interactions vs. Micro-Animations
Both micro-interactions in UX design and micro-animations enhance user experience but serve distinct purposes. Understanding the differences helps designers use them effectively to improve usability. Below is a comparison highlighting their roles in creating engaging and intuitive interfaces.
Purpose
Micro-interactions are functional and aim to assist users in completing a specific task. They provide real-time feedback, guide users, and prevent errors. In contrast, micro-animations are primarily decorative and enhance visual appeal. They focus on enriching the user experience through movement without necessarily aiding task completion.
User Engagement
Micro-interactions engage users by responding directly to their actions. When a button changes color after being clicked, it shows that the system has registered the action. In contrast, micro-animations are passive. They add transitions or effects that maintain flow but don’t need user interaction.
Functionality
The primary function of micro-interactions in UX design is to enhance usability. They guide users through tasks and provide instant feedback, like form validation or notifications. Micro-animations, on the other hand, add visual interest to the interface. This creates a more polished feel without impacting core functionality.
Timing
Micro-interactions happen instantly and are brief, triggered only by user actions. Micro-animations are longer and can loop continuously, like animated backgrounds or hover effects.
Both micro-interactions in UX design and micro-animations enhance user experience but serve different purposes. Micro-interactions focus on tasks by giving feedback, while micro-animations improve aesthetics, adding beauty and fluidity to interfaces.

ScreenRoot: Enhancing Digital Experiences with Micro-Interactions
Micro-interactions in UX design are important for boosting user engagement, and usability, and building connections with brands. These small details help users by guiding them, giving instant feedback, and making navigation easier on both apps and websites. Simple features like hover animations, progress bars, and notifications improve the user experience. When designers understand user needs and use micro-interactions carefully, they create smoother and more enjoyable experiences. These interactions also build emotional connections between users and brands, which leads to higher satisfaction.
Ranked as one of Clutch’s top-ranking UI UX design service providers, ScreenRoot is committed to staying updated on all the latest trends and techniques, including micro-interactions in UX design. We specialize in delivering high-quality, efficient UI UX design for all digital products. We make some persuasive points on why you should hire our UI UX design agency.
Explore our Work and Services to see what we do. Contact us via email at [email protected] or call 1800 121 5955 (India). You can also reach out on WhatsApp for any queries or simply fill in our Contact Form to hear back from us promptly.