Welcome to our article on banking web design for seniors. The banking industry is evolving to meet the demands of older adults who prefer a simpler banking experience online. In this piece, we explore how evolving senior demographics in online banking affect the senior user experience. We also examine the challenges seniors face with digital interfaces. We discuss why banking web design for seniors boosts trust, the commercial benefits of a senior-friendly platform, and how web designers can build user-friendly sites.
Next, we highlight ScreenRoot’s expertise in accessible banking solutions. We focus on UX design that stresses accessibility and ease of use. We then delve into key accessibility elements like intuitive navigation, inclusive UX, and responsive web design that adapts to different screen sizes. Our process moves from consultation to launch, ensuring that technology for seniors remains at the core. We keep refining functionality and provide ongoing support so your site grows with evolving needs.
Finally, we show why partnering with ScreenRoot for effective banking website design matters for your brand. Our approach makes web design for older adults more engaging, improving banking UX and bridging the digital divide. Join us to discover how banks can embrace innovation while creating a friendly environment for senior users. A senior-friendly banking website is a nice touch and a necessity. With the right design, banks can create a secure, welcoming space that meets the needs of all users. Step in to learn more about banking web design for seniors and unlock new possibilities.

Evolving Senior Demographics in Online Banking
Senior citizens are now a growing force in the digital world, embracing online platforms more than ever. This shift creates fresh opportunities for banks to improve their services. We will explore how evolving demographics shape banking web design for seniors, leading to better accessibility and a more user-friendly design.
Unique Senior Needs for Effective Design
Many older adults value clarity and minimal clutter. Effective UI UX design helps them feel comfortable when handling banking services. This approach safeguards their senior user experience and encourages them to explore new tools. By focusing on web design best practices, institutions can respect their needs and boost trust.
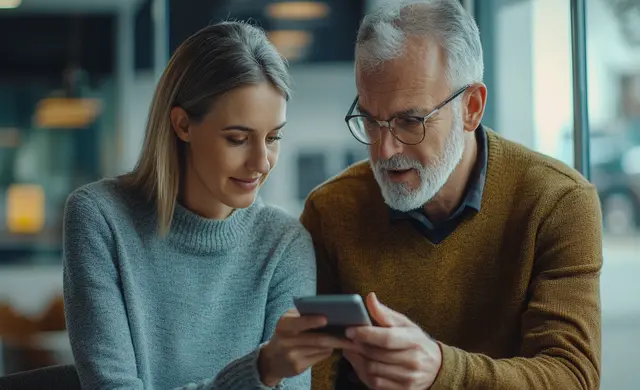
Rise in Senior Internet Use and Digital Comfort
Studies show that older adults now engage more with web development and social platforms. This surge draws the attention of UX designers who aim to enhance customer experience. By understanding this shift, banks can tailor mobile banking apps and other solutions. They can create a website that meets seniors’ growing demand for convenience.
Banks Must Address This Growing Senior Market
Banks see the value in adapting banking website design to engage older users. A dedicated design team can refine each detail for better efficiency. By partnering with a user experience company, they can transform complex interfaces into simpler interactions. This approach strengthens brand loyalty and ensures that banking web design for seniors remains a top priority.
Facts Confirm Seniors Favor Ease Over Flashy Features
- Research reveals that older adults pick straightforward layouts over complex visuals.
- Clarity and easy navigation often lead to higher adoption rates.
- Many seniors favor function over style, avoiding busy or flashy designs.
- Studies confirm that banks embracing simplicity often see greater engagement and loyalty from this growing segment.

Challenges Seniors Face with Digital Interfaces
For older adults, digital interfaces can be challenging. This section explores the obstacles they face, from small text to complex logins. By understanding these issues, we can create more inclusive solutions. Insights here pave the way for better engagement and smooth journeys for senior users.
1. Recognizing Senior Preferences
In many cases, older adults need bigger buttons and more visual clarity. A thoughtful design team ensures that banking web design for seniors feels intuitive. Clear labels and easy navigation let them interact confidently.
2. Common Barriers: Small Text and Confusing Navigation
Elements like tiny fonts or complicated menus often frustrate older adults. Providing a user-friendly design can help customers find what they need. Straightforward paths reduce confusion, making interactions smoother.
3. Complex Security Steps or Lengthy Forms
Many seniors get discouraged by multi-step verifications or time-consuming paperwork. A user experience company might conduct UX site audits to streamline these tasks. Simplifying this process boosts confidence and encourages return visits.
4. Reducing Cognitive Load and Enhancing Clarity
Busy pages or too many on-screen elements raise UX research challenges. Less clutter improves customer experience, helping seniors focus on key tasks. Visual cues and minimal steps keep tasks manageable.
5. Limited Tech Confidence
Some older adults feel unsure about digital tools. Thorough user research can reveal where they struggle most. Providing gentle prompts and straightforward interfaces helps them learn quickly.
6. Rapidly Evolving Technology
Technology changes can overwhelm seniors, especially when updates alter site layouts. Well-designed websites stay consistent and clear, reducing frustration. Keeping interfaces familiar encourages long-term use.
7. Lack of Multi-Device Support
Some seniors rely on a single device or outdated software. When banks create a website, they must ensure it works on older browsers. This approach fosters trust and broadens access.
8. Inconsistent Mobile Experience
Many seniors use smartphones for convenience, but complex layouts can discourage them. Good banking web design for seniors ensures that mobile screens remain clear and easy to explore. This consistency across devices builds confidence.

Why Banking Web Design for Seniors Boosts Trust
Many older adults feel uncertain about online banking, but thoughtful interfaces can change that. This section explores how small design tweaks build trust, from clear layouts to consistent elements. We also reveal how banking web design for seniors fosters loyalty, boosting overall satisfaction and confidence.
1. A User-Friendly Layout Increases Digital Confidence
Older adults often prefer clear instructions and uncluttered pages. This approach aligns with web design for older adults, ensuring minimal confusion and better engagement. Skilled UX designers shape layouts that address common fears, helping seniors trust online banking more readily.
2. Simple Interfaces Enhance Customer Satisfaction
Straightforward designs appeal not only to seniors but also to modern-age customers seeking quick solutions. By focusing on the senior user experience, banks can ensure everyone feels comfortable completing tasks without frustration.
3. Clarity Encourages Ongoing Engagement
Clear visuals and large icons make online tools more approachable. Technology for seniors must reduce guesswork so that older adults feel motivated to return. This consistent clarity helps reinforce trust and fosters repeated visits.
4. Consistency Reduces Confusion
Inconsistent pages or sudden layout changes can drive users away. Making your site uniform across all sections builds familiarity. This reliable experience keeps seniors from feeling lost, boosting their confidence.
5. Empathy in Design Drives Loyalty
An attentive user experience team gathers real insights from seniors. They adapt features to suit their preferences, inspiring long-term trust. This focus on empathy strengthens loyalty and builds positive online habits.
Short Examples: How Accessibility Fosters Repeat Visits and Brand Loyalty
- High-Contrast Text: Seniors read pages effortlessly when text stands out, prompting them to return often.
- Keyboard Navigation: Some older users prefer pressing keys, so easy-to-navigate menus boost confidence.
- Fewer Steps at Checkout: A quick path for transactions reduces confusion and speeds up the process.
- Clear Error Messages: Gentle reminders help seniors fix mistakes without feeling lost.
- Audio Assistance Features: Spoken prompts aid those with vision challenges and reinforce trust in banking web design for seniors.

Commercial Benefits of a Senior-Friendly Platform
Improving online access for older adults can provide major benefits. This section reveals how a senior-friendly platform can increase revenue, stand out in a crowded field, and drive loyalty. We also share real-world data on how satisfied older users react, proving the value of banking web design for seniors.
Ways Banks Can Grow Revenue by Attracting Loyal Older Customers
Banks and credit unions often overlook older clients ready for digital banking experiences. They can convert prospective clients into steady customers by investing in user-focused design and development. These institutions also optimize online processes to keep seniors engaged, which supports long-term earnings.
How an Inclusive Design Can Differentiate a Financial Institution in a Crowded Market
An inclusive bank’s website design that respects senior needs stands out to customers seeking comfort and clarity. Thoughtful touches show genuine regard for this group, leading to deeper trust. Emphasizing banking web design for seniors can also enhance brand identity in a competitive environment.
Real-World Data Indicating Higher Engagement from Satisfied Senior Clients
- A 2021 report noted that 70% of older users stayed loyal when the platform felt intuitive.
- One survey found that 65% of seniors recommended a service that offered clear navigation.
- Research showed a 58% jump in online activity among seniors who felt understood.
- Another study revealed that 72% of older adults prefer banks with simplified logins.
- A market analysis states that many seniors, once comfortable, invest more in digital services.

ScreenRoot’s Expertise in Accessible Banking Solutions
Many older adults seek clarity and trust when they use digital services. ScreenRoot specializes in solutions that offer a good first impression and lasting engagement. Here, we reveal how our expertise in banking web design for seniors turns online platforms into welcoming spaces for older audiences.
Proven Track Record for Senior-Friendly Banking Websites
ScreenRoot has guided many banking websites to success by focusing on each institution’s goals and senior preferences. We handle detailed website development to ensure every page remains clear and practical. Over the years, our tailored approach has nurtured solid user trust. This strong track record makes us a go-to partner for inclusive solutions.
Success Stories Highlighting Better Senior Engagement
Clients across the banking industry have praised our work for boosting senior engagement. One recent testimonial highlights how our designs optimize site flow for older users, making tasks simpler. These real-world success stories prove that a careful blend of accessibility and strong visuals wins trust, leading to measurable gains in satisfaction and loyalty.
Enduring Relationships with Top Financial Institutions
Over time, we’ve built close ties with each bank or credit union we serve. Our ongoing partnerships reflect how we prioritize consistent communication and user-focused refinements. By creating interfaces that are easy to navigate, we ensure that seniors remain confident and loyal. This mutual understanding forms a steady foundation for future growth and innovation.

Key Accessibility Elements We Implement
Larger Fonts, Clear Buttons, and Minimal Clutter
We adopt larger fonts and straightforward labels to create a seamless reading and clicking experience. This emphasis on clarity also supports data security by minimizing errors that arise from confusion. By removing excess clutter, we reduce visual strain for older users. The result is an interface that feels welcoming and easy to grasp.
Streamlined Navigation for Quick Access
Streamlined menus and clear pathways improve the senior user experience. Older adults can find information quickly without confusion. Banks and financial institutions prefer this simple approach as it speeds up crucial tasks. By removing unnecessary steps, ScreenRoot boosts user confidence. Seniors can explore online banking comfortably without the fear of getting lost.
High-Contrast Colors for Better Visibility
In our banking web design for seniors, we focus on color schemes that keep text legible and important elements clear. This measured approach to banking website design ensures ease of use for all. With sufficient contrast, older adults can spot details instantly, reducing strain and guiding them through digital steps with confidence.
Responsive Design for All Devices
We integrate UX design principles into every layout, ensuring each page resizes smoothly. Our process centers on flexible grids and adaptive elements so that older adults stay engaged, even on tablets or smartphones. This method improves banking UX by placing familiar controls up front, letting seniors bank without confusion on any device.
Simple Language and Visual Cues
Overly technical language can intimidate many older users, so we break instructions into plain words. By focusing on technology for seniors, we place icons and guiding visuals where they matter most. This style of web design puts older adults at ease, removing barriers that often complicate digital tasks for this audience.

Our Process: From Consultation to Launch
Step-by-Step Bank Partnership from Planning to Testing
We begin every project by listening to each client’s goals and mapping functionality that meets seniors’ needs. Throughout planning, we align the banking experience with realistic timelines and measurable milestones. This method ensures mutual clarity so both sides stay on track. Step by step, we craft thorough solutions that truly resonate with older users.
Collaborative Feedback to Meet Senior User Needs
Frequent checkpoints let our web designers refine ideas based on real user input. Through this inclusive UX approach, we gather insights from seniors and key stakeholders. Adjustments happen early, preventing costly changes later. This transparent process builds confidence, making sure final products meet the expectations of all parties and work flawlessly.

Ongoing Support and Continuous Improvements
Regular Updates for Accessibility and Modern Design
Even after launch, we offer design services that keep interfaces fresh. Routine checks identify emerging trends and user requests, helping banks adapt swiftly. Modern-age customers expect regular improvements, so we refine layouts and workflows when needed. This proactive approach preserves trust and keeps older users comfortable using digital tools long-term.
Post-Launch Analysis to Improve Senior Experience
After a site goes live, we track metrics such as senior engagement and feedback logs. This thorough review shows which features resonate and which need attention. By spotting small hiccups early, we avoid bigger challenges down the road. Transparent reporting keeps clients informed while swift resolutions sustain an excellent user experience.
Long-Term Partnerships and Evolving Design Standards
ScreenRoot remains dedicated to supporting banks beyond the initial project. Our continued guidance helps them respond to shifting trends in banking web design for seniors. This collaborative spirit fosters trust and loyalty, ensuring each platform evolves alongside user needs. Over time, we strengthen these relationships and deepen our role as a reliable partner.

Partner With ScreenRoot for Results That Matter
Designing an inclusive and accessible banking experience for seniors is no longer optional—it’s essential. A well-crafted banking web design for seniors helps older adults navigate online platforms with confidence, security, and ease. Banks can achieve this by using intuitive navigation, clear typography, and high-contrast visuals. These elements create a smooth digital experience tailored to senior users. More importantly, a senior-friendly platform builds trust, strengthens loyalty, and sets banks apart in a competitive market.
At ScreenRoot, we design user-friendly, accessible, and efficient banking website design solutions. Our expertise in UX research, banking UX design, UI UX design, and more ensures that older users can interact with banking platforms effortlessly. We have a proven track record of working with banks and financial institutions to build platforms that boost engagement and improve user satisfaction. Our process includes detailed consultations and continuous improvements to optimize digital experiences.
As one of Clutch’s top-rated UI UX design agencies in India, we are dedicated to crafting banking websites that focus on ease of use, accessibility, and functionality. If you’re ready to enhance your digital banking experience and make your platform more inclusive for senior users, let’s connect.
👉 Explore our work here: https://screenroot.com/work/
📩 For queries or consultations, email us at [email protected].
📞 Call us at 1800 121 5955 (India) or WhatsApp us for direct assistance.
💬 Prefer to submit your details? Fill out the Contact Form, and we’ll get back to you!