Touch interface design is changing how we interact with digital products. It’s easy to see why: a quick tap or swipe on a touchscreen interface can save time and reduce effort. When done right, a well-crafted touchscreen UI design improves user interface flow and boosts user experience. Focusing on usability during the design process is vital. This ensures a smooth journey across phones, tablets, or wearable UX design tools. If you cut corners, you may end up with awkward interactions or missed taps. These issues can harm your brand and frustrate customers.
By following proven best practices, you can refine every step of your mobile app design and build a strong foundation for lasting success. Every interface requires careful attention, starting with identifying critical touchpoints and mapping out a polished UI UX design. This article explores what touch interface design is, why it matters, and its key principles. We will also look at common pitfalls you could face without expert guidance and explain why investing in professional UI UX support makes all the difference. We will discuss the secrets of frictionless touch interface design and reveal the competitive edge of skilled design services. Get ready to optimize every tap, swipe, and pinch in your digital world with touch interface design.

What Touch Interface Design Entails
Touch interface design has changed how we connect with modern gadgets. Relying on a touchscreen interface allows users to tap, swipe, and pinch their way through digital worlds. This section explores the essentials of these interactions and shows why they matter for smooth and satisfying experiences.
Definition and Purpose
Touch interface design revolves around simple taps, swipes, or pinches on a screen to manage digital functions. This approach supports B2B UX design and fosters intuitive user interface design. By focusing on micro-interactions, it anticipates user needs without overwhelming them. This ensures each action remains clear and keeps people engaged.
Everyday Uses
Smartphones, tablets, and self-service kiosks rely on touchscreen UI design to simplify tasks and speed up interactions. This also applies to UX for wearables, where a responsive design approach adapts to varying screen sizes. By streamlining the user experience, these devices let people complete actions fast and move on with minimal hassle.
Customer Expectations
Modern consumers expect an inclusive UX that caters to everyone, regardless of their abilities. A smooth user journey matters as each step feels natural and rewarding. Skilled UX and product designers craft interfaces that load quickly, respond correctly, and deliver no-nonsense layouts, creating a sense of trust and delight.

The Importance of Touch Interactions
Touch interactions shape how we connect with digital devices in everyday life. They streamline tasks, speed up processes, and enhance satisfaction. This section highlights their impact and shows why these gestures are crucial for touch interface design and digital engagement.
1. Immediate Feedback
Allows immediate on-screen responses, so people feel more connected and in control. This direct engagement fosters a better user experience by reducing guesswork, making navigation less stressful, and inspiring confidence in every interaction.
2. Boosted Brand Loyalty
Strengthens brand loyalty as each touch interface offers simple interactions. Users appreciate designs that respond quickly, creating a sense of fluidity. Positive feelings often lead to recommendations and repeat visits.
3. Mobile Convenience
Caters to the growing mobile user who values quick actions on smaller screens. By focusing on thumb-friendly layouts and clear icons, interfaces help people complete tasks even on the go.
4. Natural Gestures
Enhances engagement on any touchscreen device by offering natural gestures like swiping or pinching. These intuitive controls simplify learning curves, encourage exploration, and boost satisfaction for users of all ages and skill levels.
5. Effortless Modern Touch
Supports modern touch interactions that feel effortless and direct. Instead of navigating complex menus, people tap what they need. This sense of control strengthens trust and reduces the chance of errors.
6. Simplicity in Design
Helps shape touch interface design by encouraging clarity and simplicity. Well-placed buttons and labels make actions more obvious. Quick feedback, like subtle vibrations or color changes, reassures people that their input has been received.
7. Reduced Complexity
Improves access by reducing reliance on complex dropdowns. Many people find direct taps more comfortable than using a mouse. When interactions feel natural, new features become simpler to adopt.
8. Clearer Path to Action
Encourages quick decisions by minimizing clutter. With fewer steps to confirm actions, the interface guides users smoothly from start to finish. This clear path fosters confidence and can even raise conversion rates.
9. Deeper Engagement
Creates a deeper connection between a person and the on-screen elements. By offering simple gestures, the design reduces mental effort. This lowers frustration and makes people more willing to engage with content.
10. Seamless Adaptation
Links new hardware innovations with daily habits so people stay comfortable. When a fresh feature needs adoption, tapping and swiping feel familiar. As digital trends evolve, direct interactions remain at the core of everyday life.

Key Principles of Touch Interface Design
Touch interface design is essential in a world where people tap, swipe, and pinch instead of clicking. By following certain design principles, we create seamless experiences across devices. This section explores the foundation of well-crafted interactions that keep users engaged and satisfied.
1. Start with Solid Research
Begin with solid user research to shape touch interface design. Gather feedback early, then refine layouts and gestures so everything feels natural, reducing confusion and boosting overall satisfaction.
2. Optimize for Touch
Recognize the power of a touchscreen by designing buttons sized for real fingers. Clear labels and ample spacing help avoid accidental taps and keep interactions smooth.
3. Stay Flexible
Incorporate responsive web design so layouts adapt to various screen sizes. This flexibility ensures users can tap and swipe effortlessly on phones, tablets, or larger displays.
4. Refine Interaction Flow
Refine interaction design by focusing on natural gestures, swift feedback, and logical flow. Well-planned transitions make tapping, swiping, or pinching more enjoyable and reduce cognitive strain.
5. Match Expectations
Remember what users expect when interacting with devices. Simple layouts, clear calls to action, and predictable gestures help them move through tasks quickly without feeling lost.
6. Conduct Thorough Reviews
Perform a UX audit to spot any weak points in the flow. This structured review reveals confusing layouts, poor gestures, or slow response times that could hinder success.
7. Track Progress
Use a UX audit report to track improvements over time. Compare changes in speed, error rates, and user satisfaction levels for data-driven decisions that guide future enhancements.
8. Design with Purpose
Keep the end user in mind when designing software. Focus on touch-friendly controls and consistent layouts so people can move swiftly from one feature to another.
9. Measure Effectiveness
Analyze UX metrics like task completion time or tap accuracy to measure effectiveness. These insights help fine-tune details that boost satisfaction and cut friction.
10. Maintain Visual Clarity
Balance colors and text with careful use of whitespace. Designers must also consider visual hierarchy, ensuring elements stand out and gestures stay simple to master.

Common Pitfalls Without Expert Guidance
Without professional insight, you risk stumbling into design mistakes that frustrate users and damage your brand. From messy layouts to overlooked interface elements, these oversights can derail your entire project. This section dives into the most common pitfalls behind unpolished touch interface design decisions.
1. Inefficient Layouts
Inefficient layouts occur when a designer’s approach ignores the interface’s flow. For example, buttons may be too close, making it hard to tap without errors or second attempts.
2. User Frustration
Poorly sized targets drive users’ anxiety. They miss crucial taps, leading to negative feedback. Without proper prototyping in real-world conditions, these flaws remain unnoticed until complaints flood in.
3. Damaged Brand Image
Fumbling with the design for touchscreens can tarnish your brand’s reputation. Clumsy interactions reduce trust, cut loyalty, and send potential customers searching for more reliable alternatives.
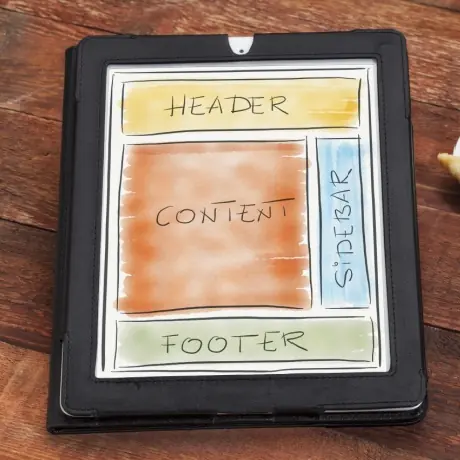
4. Poor Hierarchy
A messy structure hides important details and disrupts the user journey. Overcrowded screens confuse, making it harder for people to locate features or understand next steps.
5. Insufficient Testing
Lack of thorough testing can derail touch interface design. A few pilot runs with real users often uncover hidden problems, saving time and money before final release.

Investing in Professional UI UX Support
From clarifying brand goals to mapping user journeys, investing in professional UI UX support unlocks design potential. Skilled teams address critical factors, ensuring each screen meets real needs. This section reveals why dedicated expertise refines touch interface design and fosters experiences worth returning to.
1. Strategic Planning
Specialists from a UX research agency examine how people interact. They use user testing to detect friction points, then form a focused plan for smooth, rewarding journeys.
2. Boosted Conversions
When you design for touch, intuitive layouts guide customers toward offers. A well-organized touchscreen interface keeps people exploring, increasing taps, and turning curiosity into actual purchases.
3. Long-Term Savings
Partnering with experts to perfect touch interface design prevents ongoing fixes. A solid structure lowers support costs, avoids rework, and keeps everything running efficiently for years.
4. Comprehensive Collaboration
When you hire a UI UX design agency, skilled teams balance brand values with user needs. This partnership sparks fresh ideas and aligns every feature for positive results.
5. Enhanced Brand Trust
Small details like layout, color, and navigation choices create confidence. By anticipating user questions and pain points, interfaces feel friendly, which boosts loyalty and lasting appreciation.

Critical Touchpoints for Seamless Interactions
Smooth journeys happen where fingers meet screens. By mapping these critical moments, touch interface design turns quick taps into confident progress on any touchscreen UI. The points below show which touchpoints matter most and how they keep interactions flowing without hiccups.
1. High‑Impact Buttons
Properly sized and spaced buttons reduce accidental taps. Placing frequently used buttons in easy reach lets decisions feel faster and less error‑prone. Studies show wider targets and ample gaps cut mistakes and shorten task time dramatically.
2. Clear Visual Cues
Icons paired with short labels make meaning obvious. Aligning colour, shape, and wording across buttons and links avoids guessing and lowers cognitive load. Clear cues guide fingers instantly to the right action.
3. Smooth Navigation
A tidy menu tree helps people orient themselves. Group related items, hide clutter, and keep navigation paths shallow. When screens load where expected, users find content swiftly and feel the app respects their time.
4. Responsive Feedback
Subtle vibrations, colour blinks, or tiny animations are micro‑interactions that confirm each tap. This feedback reassures users, builds delight, and prevents repeated touches while the system works in the background.
5. Contextual Shortcuts
Contextual quick actions surface relevant tools beside selected content. They eliminate the need to open deep menus, cutting extra taps and keeping users focused on their main goal.
6. Consistent Visual Hierarchy
A coherent style guide underpins touchscreen user interface design. By applying the same shapes, colours, and spacing across views, touch interface design feels familiar everywhere, reducing learning curves and boosting confidence.

Best Practices to Follow
Touch interactions should feel invisible—swift taps that never break the flow. Strong touch interface design follows simple habits that stand out on modern touch screen devices and guide the user journey easily. The best practices below help you achieve that crisp, stress‑free magic.
1. Give Thumbs Room to Breathe
Size touch targets generously and space buttons and links apart so thumbs hit their mark without strain. Add contrast and clear labels to speed choices, lower errors, and build confidence in every quick tap.
2. Answer Every Tap with Subtle Flair
Use tiny vibrations, colour pulses, or short animations as micro‑interactions. These signals acknowledge each gesture. The instant feedback links user interface design to human instinct. It cuts repeated taps and makes the system feel alive.
3. Keep Paths Short and Clear
Group related tasks, surface top actions, and trim extra steps to keep navigation shallow. Flat hierarchies help people glide through options and finish goals without mental gymnastics.
4. Chase Speed Like a Hawk
Screen latency kills delight, so optimize assets to be faster and drain the battery less. Teams also need to consider background processes that steal touch responsiveness. Check them often. Keep performance sharp even under heavy load.
5. Follow the Platform Playbook
Apple’s and Google’s human interface guidelines list gesture sizes, motion rules, and accessibility needs. Follow these standards to keep touch interface design familiar. This step lowers onboarding friction and smooths future updates.

The Competitive Edge of Skilled Design Services with ScreenRoot
Great touch interface design does more than look slick. It shapes how people feel, act, and return. By reimagining each gesture, brands build a clear promise of ease. Consistent, friendly layouts shine across the screen and earn instant trust. This reputation-building turns casual users into loyal fans who share glowing reviews.
Smooth flows also enhance the mobile app experience. When people tap, swipe, and pinch without effort, they stay longer, explore more, and often return. These higher retention rates cut churn and spark organic growth.
Numbers back the joy. A few minor tweaks that shorten paths or enlarge buttons can lift conversions in days. Such measurable ROI proves that when you use touch wisely, revenue follows.
Ready to level up? ScreenRoot is India’s best UI UX design agency for enterprise application design, usability testing, product innovation, and more. We craft designs that feel right from the first tap to the final checkout. Check out the work we’ve done for clients nationwide. Book a consultation now by calling 1800 121 5955 (India) or emailing [email protected]. You can also reach us on WhatsApp or through the Contact Form. Let us make every gesture count. Partner with ScreenRoot today and watch touch interface design drive measurable growth.